| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Source: |
| Info |
|---|
Iframe Demo: |
...
https://iframe.eagle3dstreaming.com/ |
https://iframe_react.eagle3dstreaming.com/ UE5 Iframe Demo : |
https://iframe_ue5.eagle3dstreaming.com/ Unreal project source code used in the demo : |
https://bitbucket.org/Eagle3DStreaming/e3dsfeaturestemplate/ |
More detailed doc:
https://eagle3dstreaming.atlassian.net/l/c/Ndx0mHy1 https://eagle3dstreaming.atlassian.net/l/c/VcBU1G1R documents :
Refer to Multiplayer Demoand check Embed Stream into Webpage using iframe and communicate with Unreal App.
Overview
Part-1 :
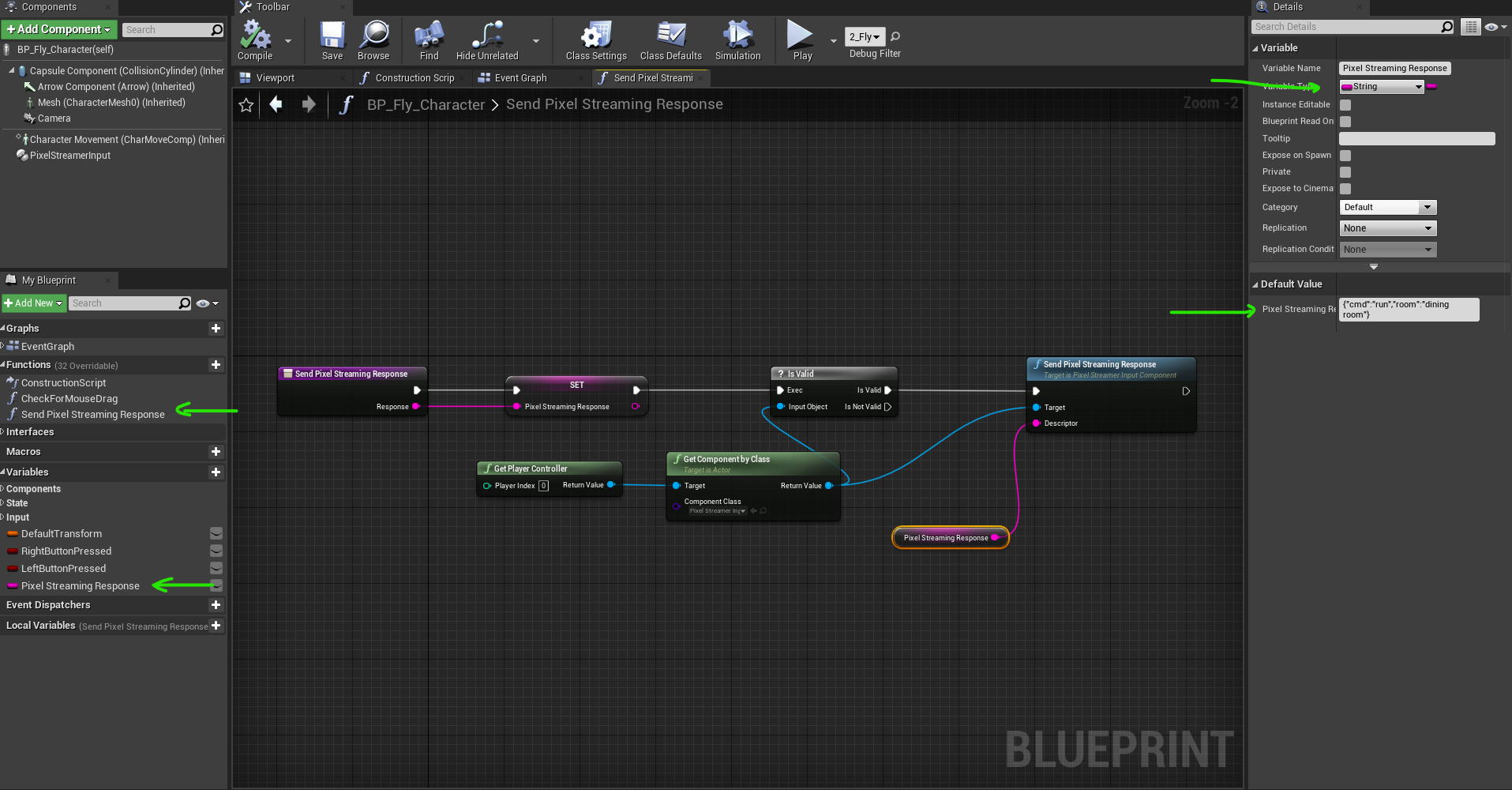
Receiving data from Unreal App to webpage
...
This will go in Pixel Streaming Response String variable.
<br><br>
Here, run is the event name. You can handle this event by setting an event listener like below:
| Code Block |
|---|
window.e3ds.onEvent("run", (data) => {
console.log("Raven is running in the " + data.room);
}); |
The above code will just print, Raven running in the dining room.
...
Frequently Asked Questions
How do I add an element?
You can use DOM manipulation API of javascript to do so.
We have implemented an iframe as an example (Github link given on top). You can click increaseSessionTime to make that iframe visible. Check the /js/eventHandler.js file in the demo code from Github.
Check the following links and examples:
https://www.w3schools.com/js/js_htmldom.asp
https://www.w3schools.com/jsref/met_document_createelement.asp
...