Learn how to make your UE App able to receive inputs from mobile devices.
Overview
Achieving your mobile configuration will require making modifications to both your Control Panel Config and Unreal Engine (UE) Project.
Instructions
1. Modifications from the Control Panel Config
Check this document and enable this feature to receive Touch commands on Mobile devices.
2. Modifications from the Unreal Engine (UE) Project
2.1. UE Project Setup
Follow the instructions below to setup your Project for both Mobile and Desktop.
Step 1. Create a Cursor UMG
1. Create a Widget Blueprint
2. Add to the Canvas with a small size as a cursor (example 20×20)
3. Set the image Alpha to Zero
4. This will act as an invisible Cursor and it will be hidden behind the Browser Cursor during the Pixel Streaming
5. Set the created Cursor Widget under Software cursors
Project Settings ->Engine->User Interface
6. Set Pixel Streamer Default Cursor Class Name to ‘DefaultCursor’
Project Settings ->Plugins->Pixel Streaming
7. Set the Show Mouse Cursor in Player Controller to TRUE
In Level Blueprint (or as per project).
2.2. Touch Interface Setup (Optional)
This allows you to enable Joystick Controls in your App for Mobile devices.
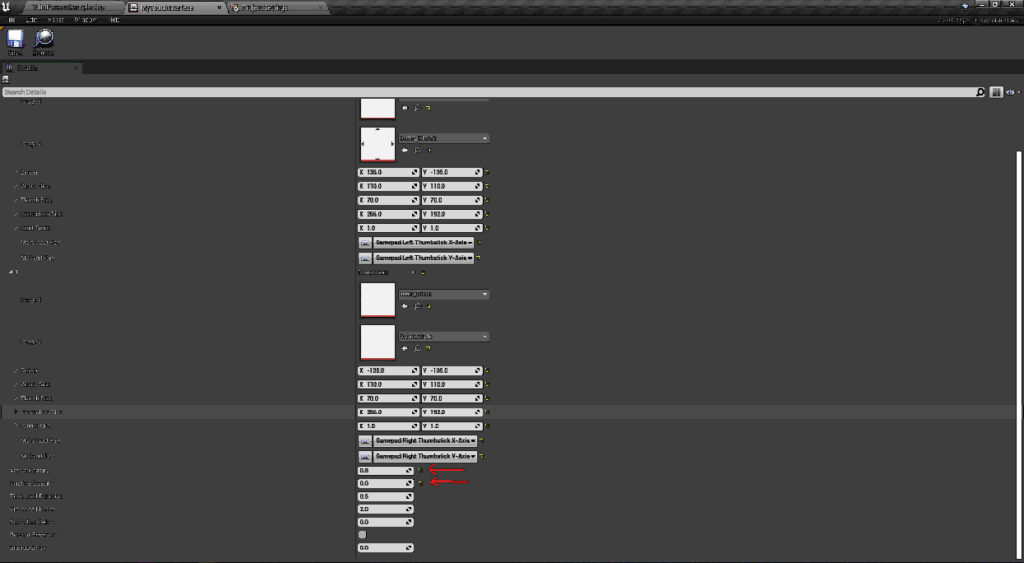
1. Create Touch Interface (or Copy from the Engine)
2. In Touch Interface, set :
Active Opacity = 0.8
Inactive Opacity = 0
This will hide the Interface used on PC and make it visible on Mobile devices.
3. Set the created Interface under Default Touch Interface
Go to : Project Settings->Engine->Inputs.
4. Enable ‘Always Show Touch Interface’
5. Set the Parameters as follow
Go to : Project Settings-> Inputs > Enter the Parameters values below.
The source code of the steps showed in this tutorial is here.
Was this article helpful? Comment Below. Let us know your feedback.
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.






0 Comments