Eagle has created a demo UE Project showcasing how to make your UE Project compatible for mobile while pixel streaming. Click this link to Download Eagle’s UE Project for Mobile Controls While Pixel Streaming.
On Control Panel Side
In order to receive touch commands on Mobile devices, enable ‘fakeMouseWithTouches’ in your Config from your Control Panel. These steps outlined below:
Sign in to your control panel (Eagle 3D Streaming | Control Panel)
Go to the ‘CONFIG SELECTION’ and select your targeted config through the dropdown menu
After the config is selected, click ‘Edit’
When the config dialog box pops up, select ‘Mouse’
Click on ‘fakeMouseWithTouches’ so that there is a checkmark inside the checkmark box (shown below)
Click ‘Save’ and close Config dialog box
On UE Side
Unreal Project Setup
This Guide shows how to setup project for Mobile and Desktop Devices both while using Eagle Pixel Streaming.
Creating Cursor UMG
Create Widget Blurprint
Add to the Canvas with small size as a cursor (example 20×20)
Set the image Alpha to Zero.
This will act as invisible Cursor and it will be hidden behind the Browser Cursor during Pixel Streaming.
Go to
Project Settings ->Engine->User Interface. Set the created Cursor Widget under Software cursors.
Go to
Project Settings ->Plugins->PixelStreaming . Set Pisel Streamer Default Cursor Class Name to DefaultCursor
In Level Blueprint (or as per project), set the Show Mouse Cursor in Player Controller to TRUE.
Touch Interface Setup
Create TouchInterface (or Copy from the Engine).
In TouchInterface, set
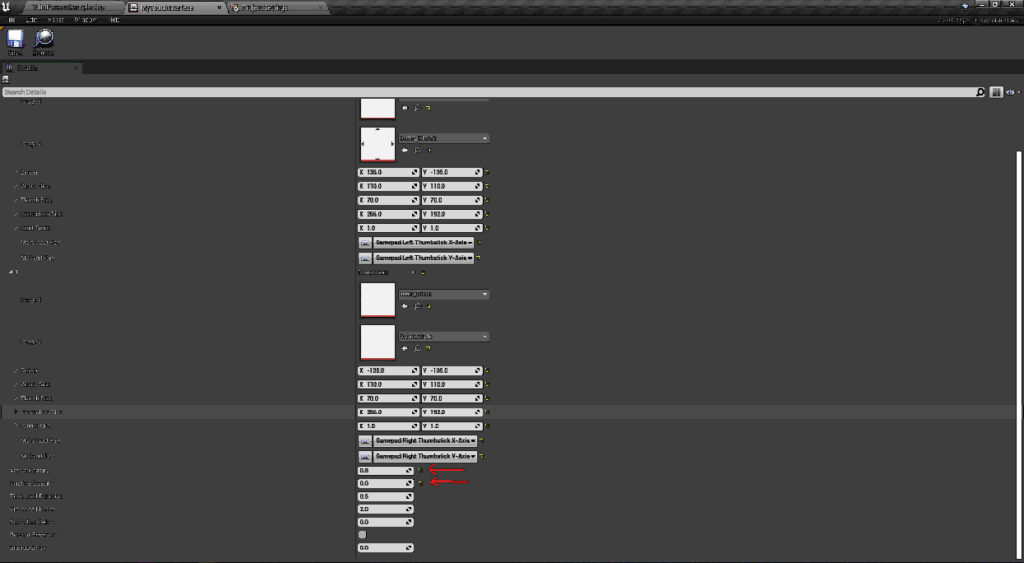
Actice Opacity = 0.8
Inactive Opacity = 0
This will hide the Interface while used on PC and make visible on Mobile devices.
Go to
ProjectSettings->Engine->Inputs. Set the created Interface under Default Touch Interface.
Set Always Show Touch Interface to True (Checked).
Setting Inputs
Go to Project Settings-> Inputs, set as shown in following image.







0 Comments