To keep this tutorial super simple we will look into a very basic webpage.
We assume that your webpage contains a head and body section.
Something like this :
|
|
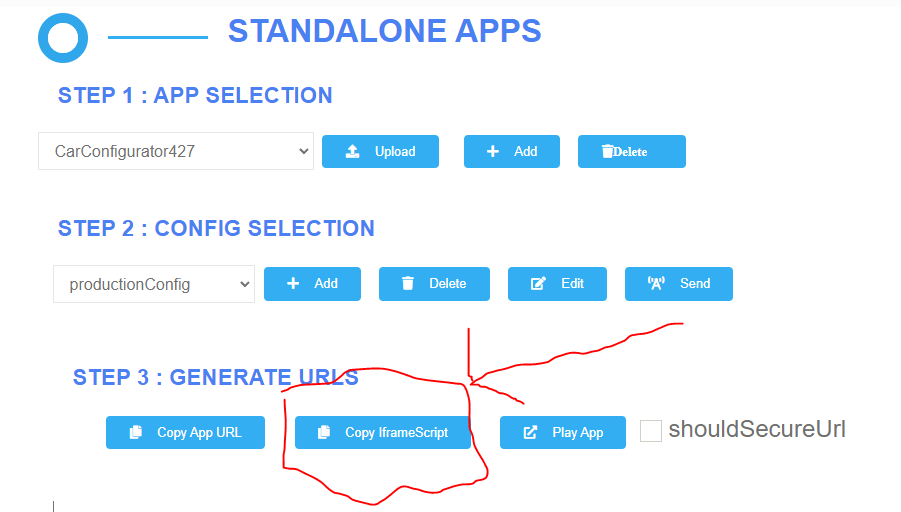
To embed stream you first have to collect the simple embedding script from your enagle3dstrmaing control panel.

Click copy iframe script to copy the code in the clipboard.
Now paste this code anywhere inside the body section of the above code.
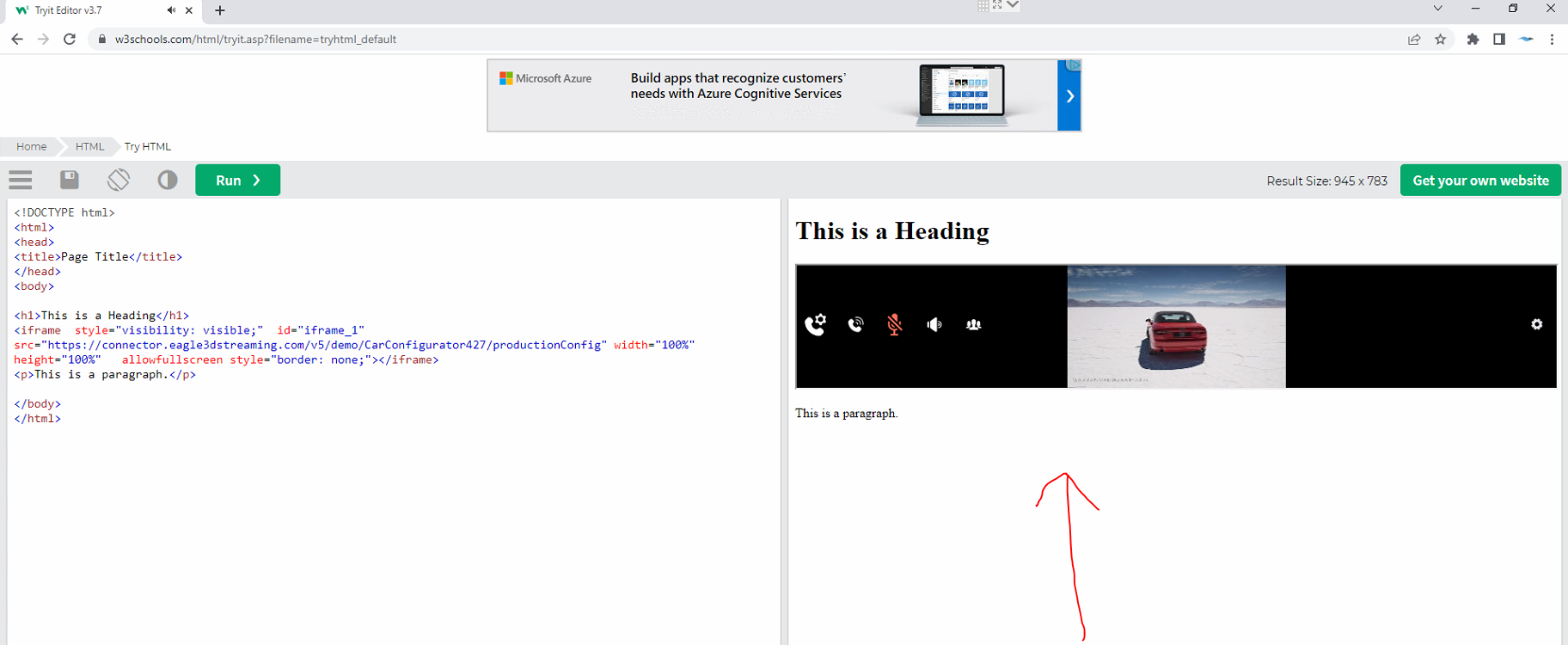
In my case it became like this: <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>This is a Heading</h1> <iframe style="visibility: visible;" id="iframe_1" src="https://connector.eagle3dstreaming.com/v5/demo/CarConfigurator427/productionConfig" width="100%" height="100%" allowfullscreen style="border: none;"></iframe> <p>This is a paragraph.</p> </body> </html> |
The output would be something like this:

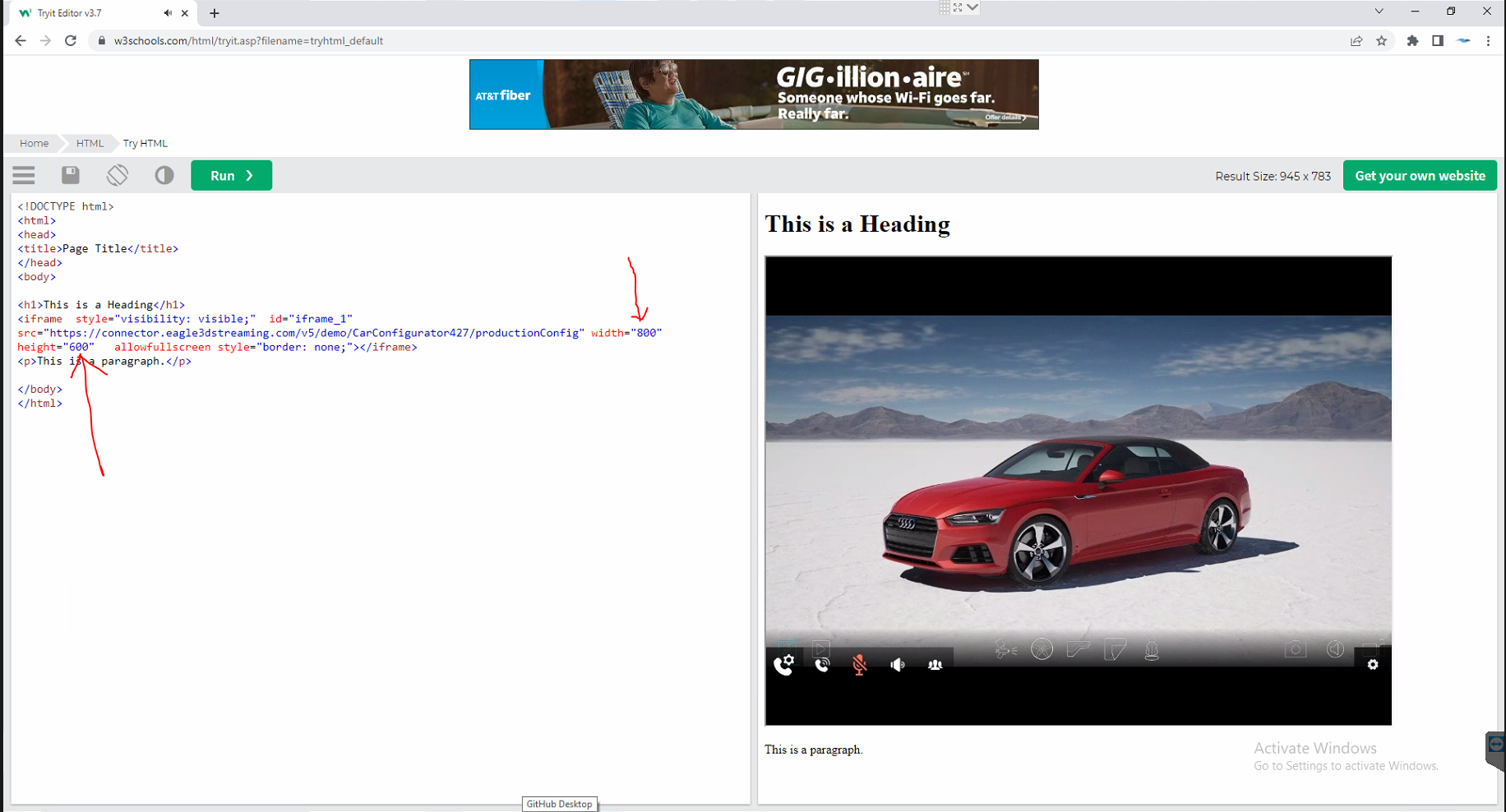
If we modify it to something like this :
|
Here is just modified the size to make the view of streaming viewport bigger.

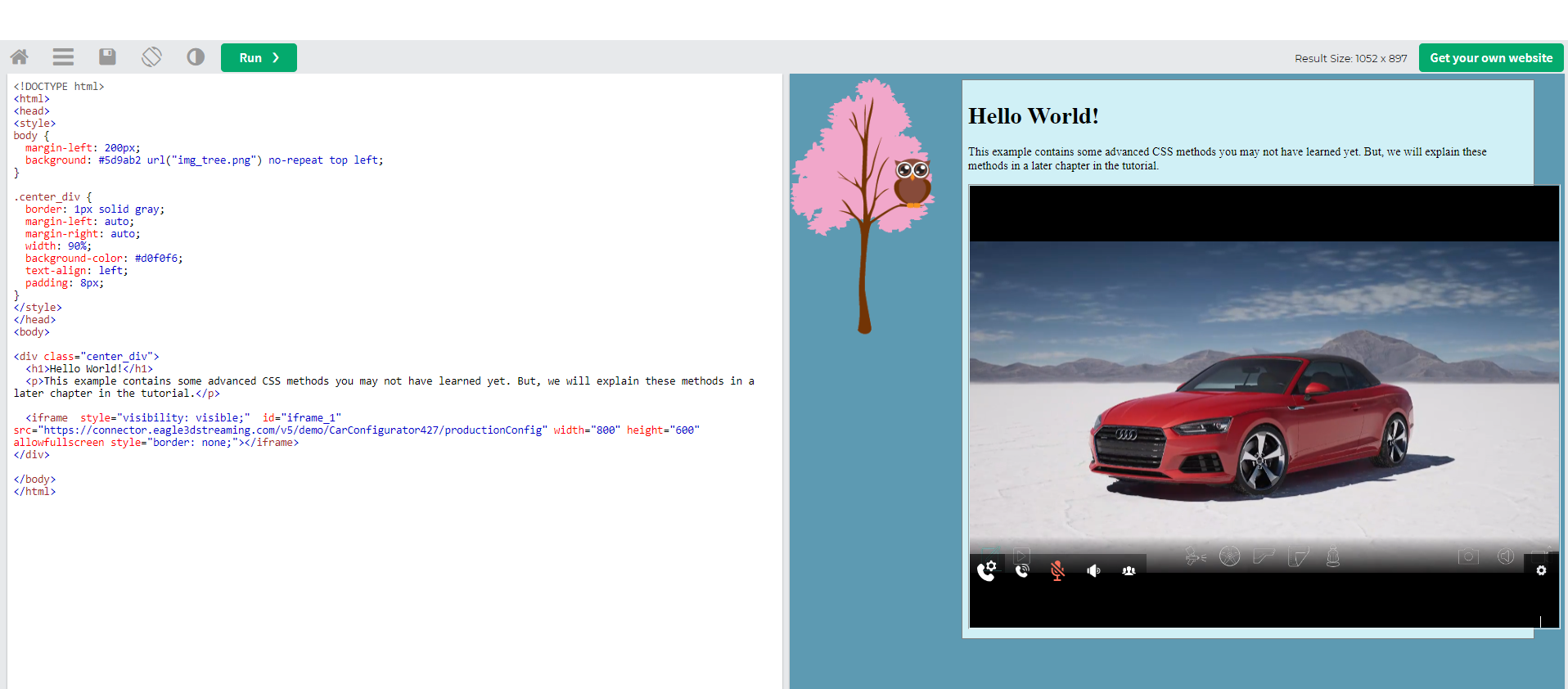
This is how simple it is to attach the streaming to an existing webpage.
A skilled knowledgeable web Front end guy can make it more precise and better looking.

To embed a meeting (host /guest ) you can look into these two-buttons:

To be bale to use voip you have to add microphone access permission
<iframe allow="camera;microphone" style="visibility: hidden;" id="iframe_1"
If you want to interact with the ue4 app inside stream then follow our advanced level of iframe implementation which comes with a demo too. Follow this URL : |