Source:
https://eagle3dstreaming.com/eagle-guide-to-touch-components-for-mobile-devices/
| Tip |
|---|
Eagle has created a demo UE Project showcasing how to make your UE Project compatible for mobile while pixel streaming. Click this link to Download Eagle’s UE Project for Mobile Controls While Pixel Streaming. |
Unreal Project Setup
| Tip |
|---|
This Guide shows how to setup project for Mobile and Desktop Devices both while using Eagle Pixel Streaming. |
Creating Cursor UMG
...
Create Widget Blurprint
...
Learn how to make your UE App able to receive inputs from mobile devices.
Overview
Achieving your mobile configuration will require making modifications to both your Control Panel Config and Unreal Engine (UE) Project.
Instructions
1. Modifications from the Control Panel Config
To receive Touch commands on Mobile devices, you should enable the Config Feature from the Control Panel.
If you are using :
Old Control Panel : Enable ‘Fake Mouse with Touches’ Config. Refer to this document.
New Control Panel : Enable ‘Mobile Touch’ Config. Refer to this document.
2. Modifications from the Unreal Engine (UE) Project
2.1. UE Project Setup
Follow the instructions below to setup your Project for both Mobile and Desktop.
Step 1. Create a Cursor UMG
1. Create a Widget Blueprint
2. Add to the Canvas with a small size as a cursor (example 20×20)
3. Set the image Alpha to Zero
4.
...
This will act as an invisible Cursor and it will be hidden behind the Browser Cursor during the Pixel Streaming
...
...
Go to
...
5. Set the created Cursor Widget under Software cursors
...
Go to
...
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Project Settings ->Plugins->PixelStreaming >Engine->User Interface |
6. Set
...
Pixel Streamer Default Cursor Class Name to ‘DefaultCursor
...
’
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Project Settings ->Plugins->Pixel Streaming |
7. Set the Show Mouse Cursor in Player Controller to TRUE
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
In Level Blueprint (or as per project) |
...
. |
2.2. Touch Interface Setup (Optional)
| Note |
|---|
...
This allows you to enable Joystick Controls in your App for Mobile devices. |
1. Create Touch Interface (or Copy from the Engine)
2.
...
In
...
Touch Interface, set :
| Panel | ||||||
|---|---|---|---|---|---|---|
|
...
Active Opacity = 0.8 |
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
This will hide the Interface |
...
used on PC and make it visible on Mobile devices. |
...
Go to
...
3. Set the created Interface under Default Touch Interface
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Go to : Project Settings->Engine->Input. |
...
4. Enable ‘Always Show Touch Interface’
| Info |
|---|
Edit > Project Settings > Input > Mobile > Always Show Touch Interface |
...
Setting Inputs
. |
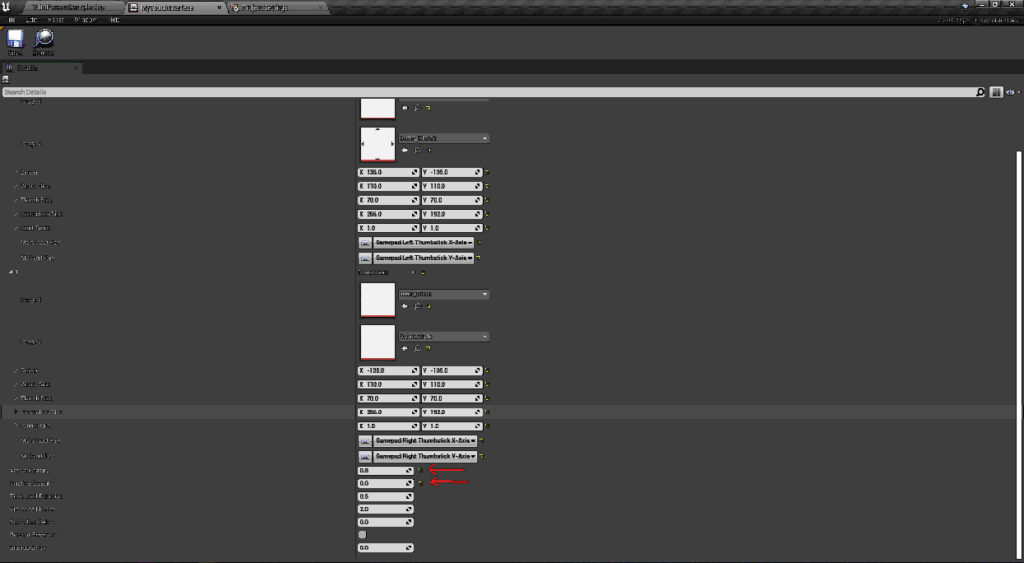
5. Set the Parameters as follow
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Go to : Project Settings-> Inputs, set as shown in following image> Input > Enter the Parameters values below. |
| Info |
|---|
...
The next step will be to PackageandUploadyour Appon the Control Panel. |
| Info |
|---|
The source code of the steps showed in this tutorial is here. |
...
Was this article helpful? Comment Below. Let us know your feedback.
Need help? Contact Support
Submit a new request at E3DS support portal.
Requests sent on weekends will not be addressed until the following business day.