Learn how to Upload an Unreal Engine Application on Eagle 3D’s Platform.
Prepare to execute instructions
Before starting the first step, make Enabled Pixel Streaming plugin. How to install Pixel Streaming plugin;| Info |
|---|
Make sure you have: |
A project ready to upload;
|
- To complete this guide, your working environment must meet all the requirements above. If you have not completed any of the points, follow the link to the appropriate instruction and complete it first.
Step 1. Create Project Archive
| Info |
|---|
Make sure you have the Pixel Streaming plugin enabled, and export your App for Windows. |
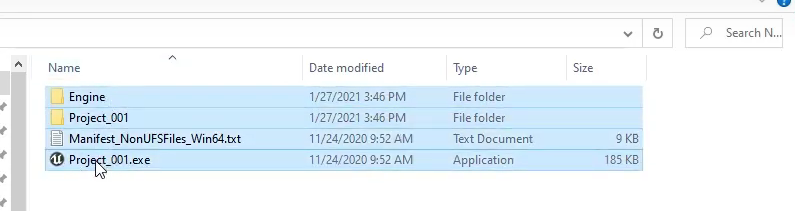
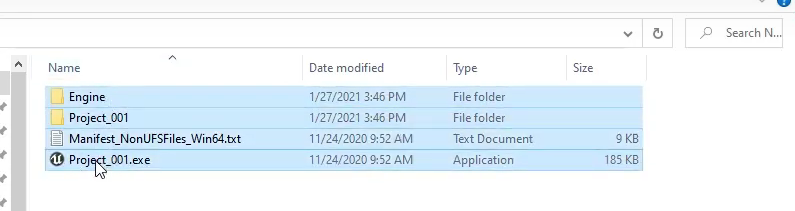
1.1 In the Root folder, that is, in the folder where the application executable file is located (file with the .exe extension), select all files and folders (image 1).
Instructions
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Make sure to Enable the Pixel Streaming plugin, Package your App for Windows before following the instructions. Test your App Locally with Epic’s Signaling Server before uploading your App on the Platform |
Step 1. Select all the files in your Root folder
In the Root folder, where the exe file of your Application is located, select all the files and folders.
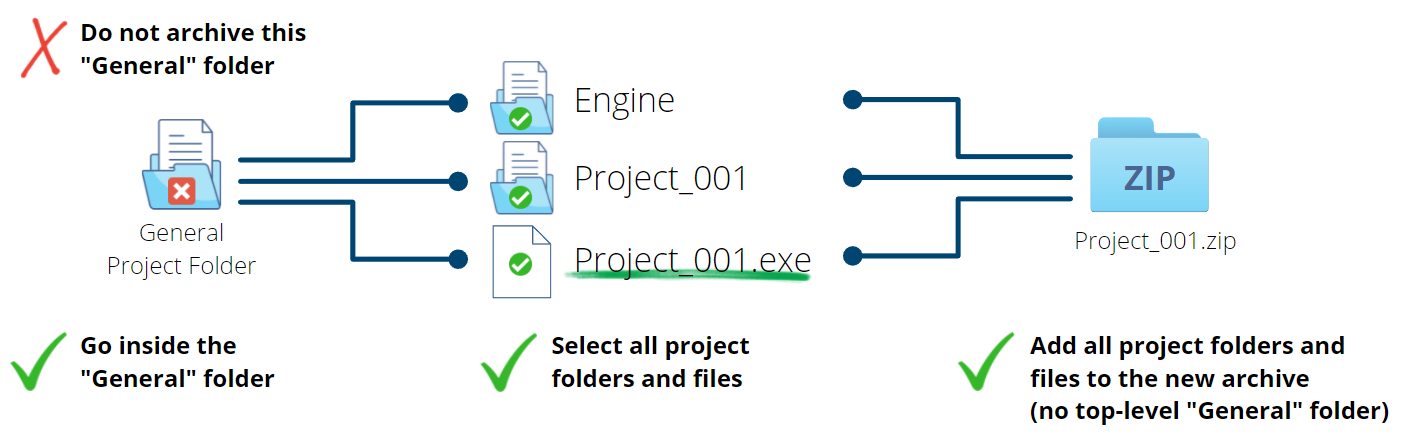
Step 2. Create an Archive of your Packaged Project’s Root folder
| Note |
|---|
Note : If you upload a project without archiving it first then , the upload will fail (image 2). |
. The Supported archive format is ZIP. |
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
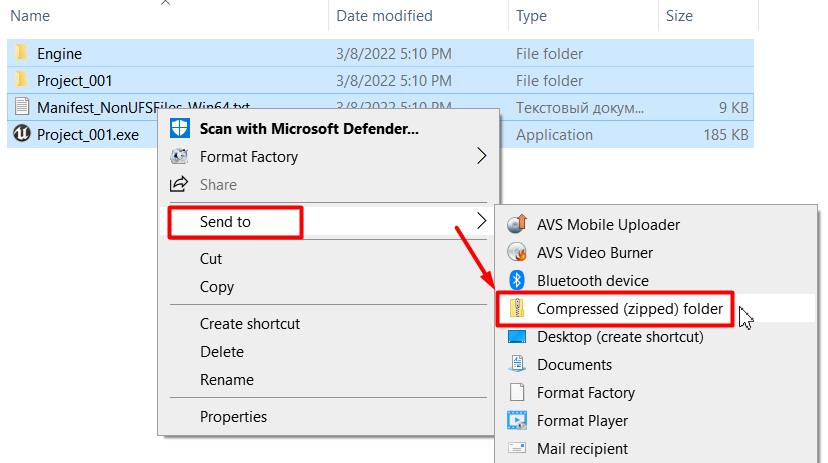
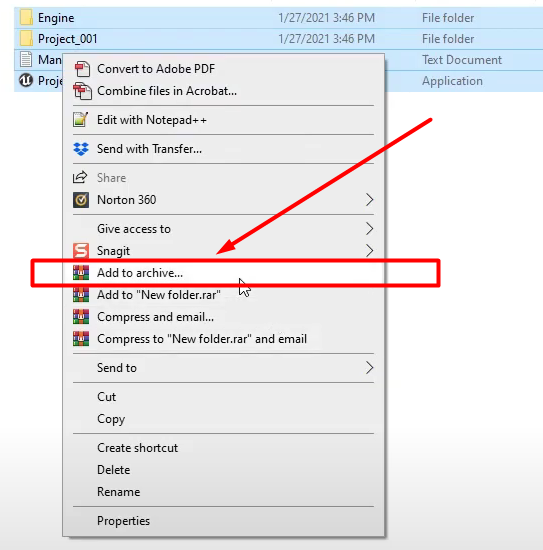
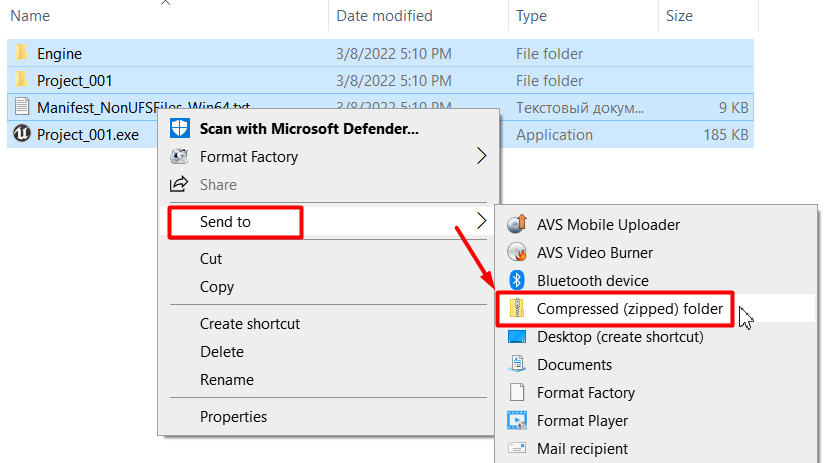
Use ZIP as your Archive format, right-click on the selected files |
→Send to → Compressed (zipped) |
| Tip |
|---|
You can use any archive creation software. Supported archive formats: RAR, ZIP, 7z. |
| Info |
|---|
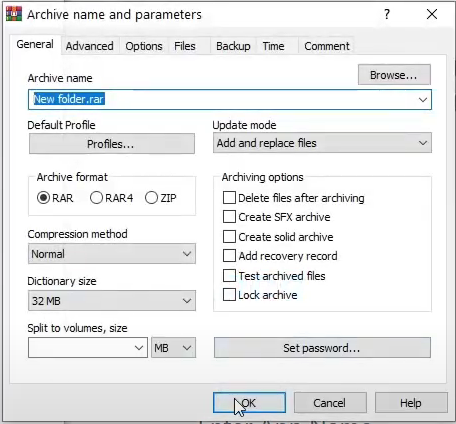
Here is an example of creating an archive in the WinRar application that Windows provides (image 4 and image 5). |
Step 2: Upload the Application
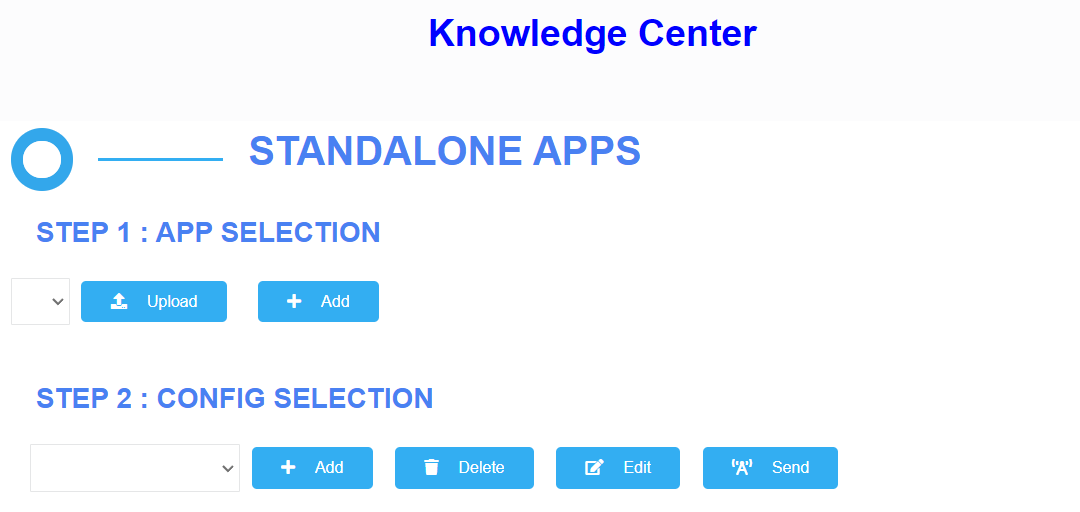
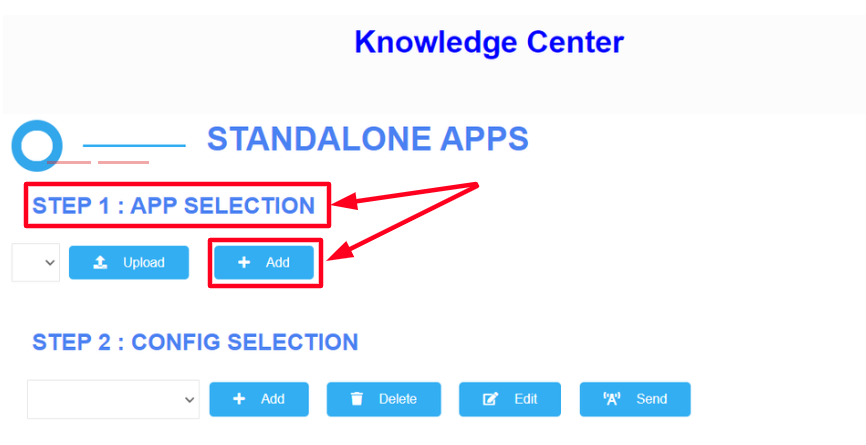
2.1 Go to the Control Panel by your URL (image 6).
| Info |
|---|
If you don't have access to the Control Panel, please contact our support team for a custom URL. Get Access. |
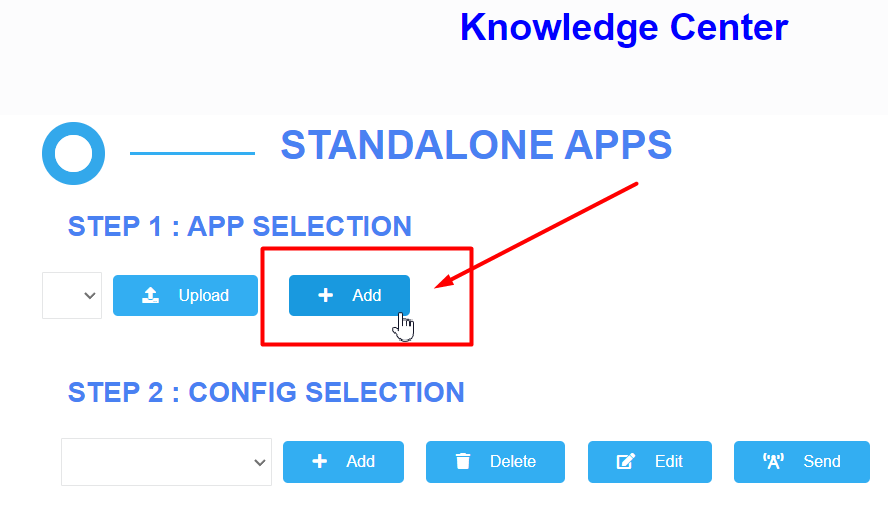
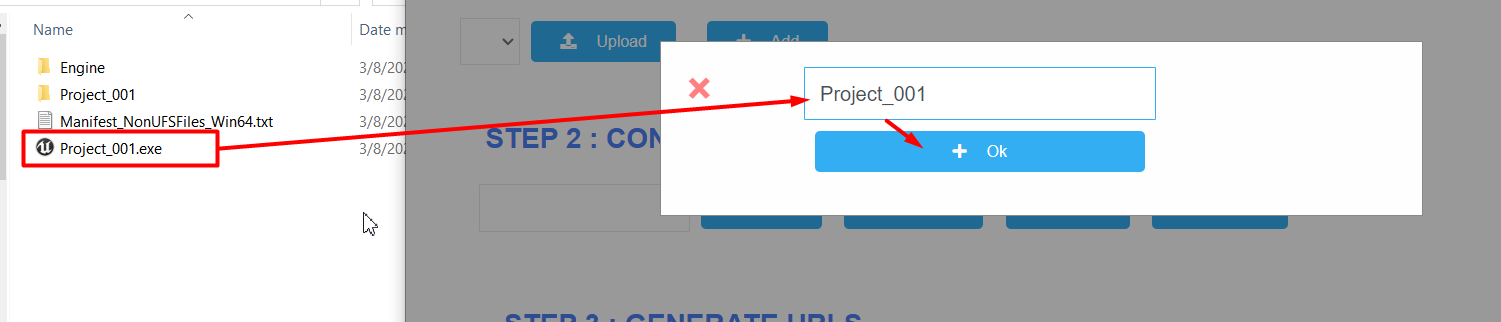
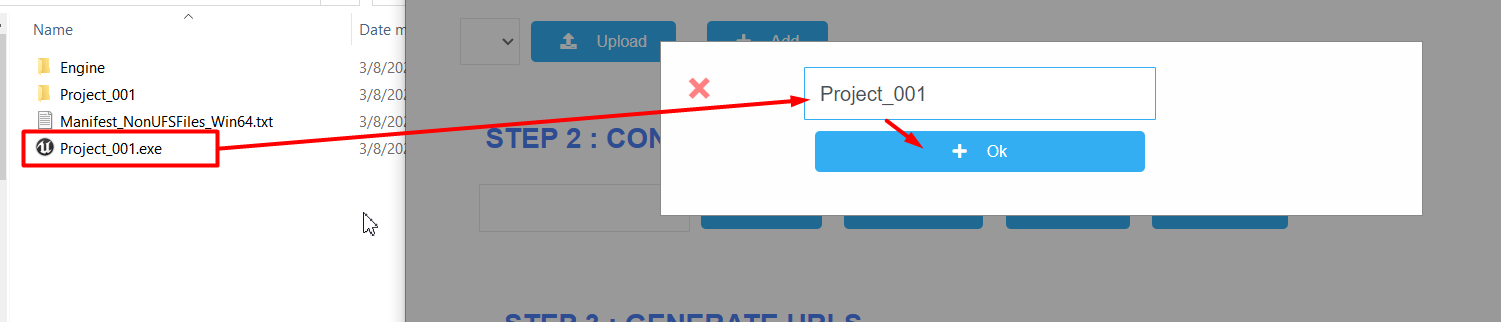
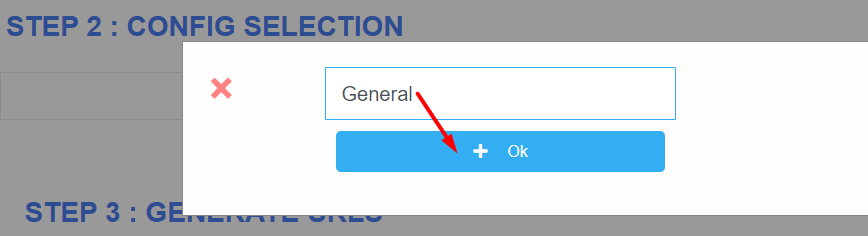
2.2 In the APP section, click the Add button (image 7), and enter the name of the application in the opened popup window, which exactly matches the executable file (.exe) inside the ready-to-upload archive, then click the Ok button (image 8).
| Warning |
|---|
Be sure to enter the name of the app before clicking ‘Upload New App’. Clicking ‘Upload New App’ before entering an app name will result in an error. |
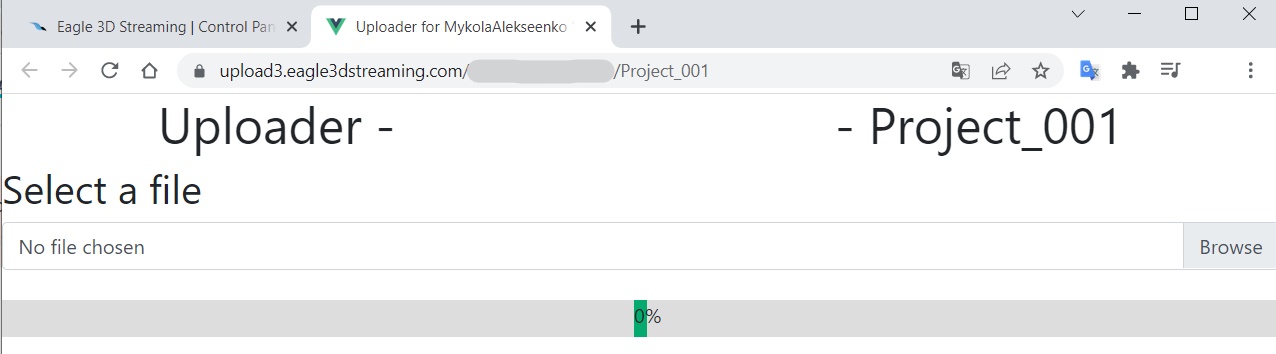
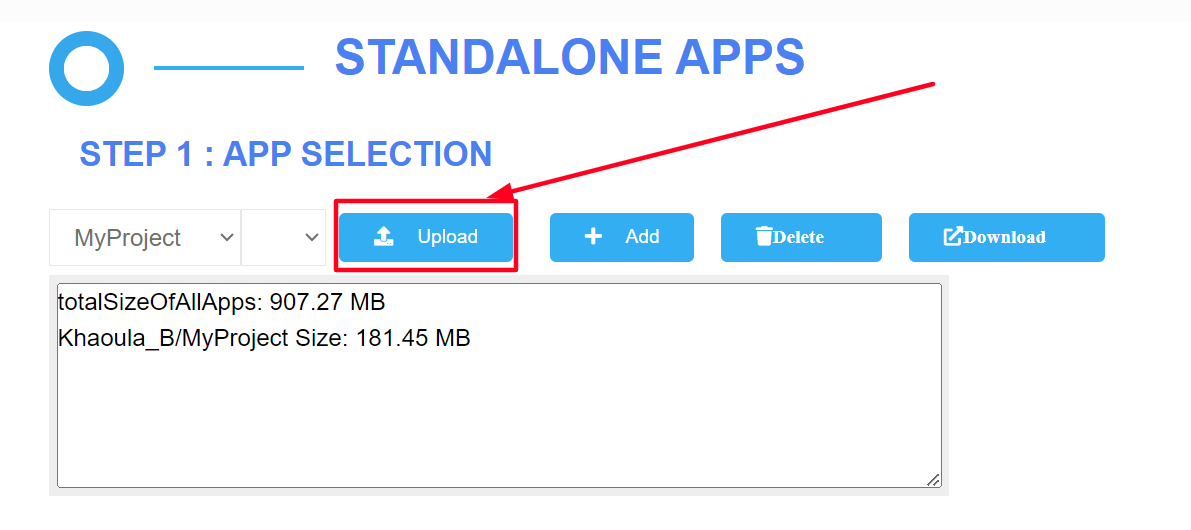
2.3 Once you have verified that the application name is correct, click the Upload button. A new tab will open in your browser (image 9).
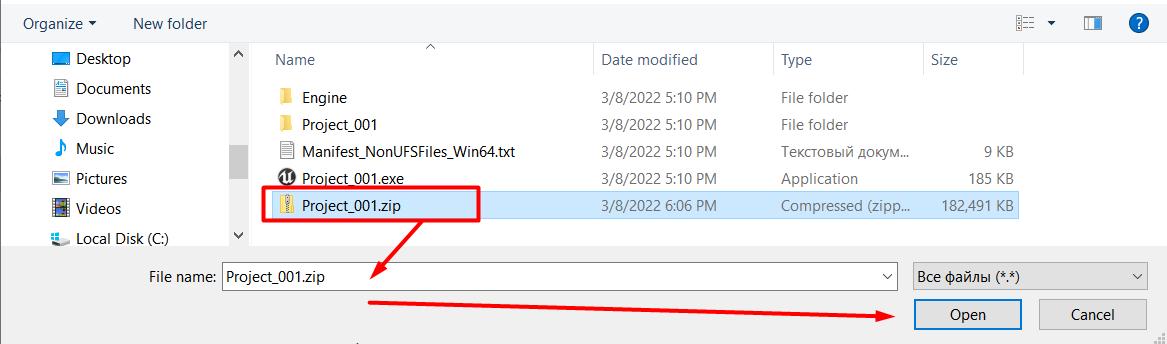
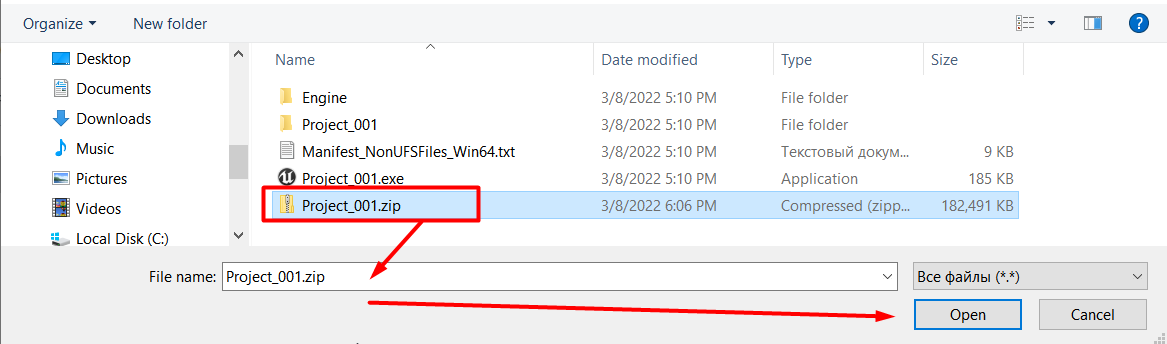
2.4 Click the Browse button, select the archive with the project in the opened window (image 10) and click the Open button.
2.5 Click the Upload button and wait for the project to uploadfolder |
Step 3. Add the name of your App on your Control Panel
| Info |
|---|
Go to:Control Panel → Step 1: App Selection → Add → enter the name of your App → click OK |
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
The App name should exactly match the (.exe) file from your Root folder. If you input a different name from your exe file, your App will fail to start (it will get stuck on the loading phase (Starting App page)) |
| Note |
|---|
The App name should NOT contain any dot or space as it might cause streaming issues. |
Step 4. Upload your App
1- Click Upload
A new tab of the Uploader page will open in your browser.
| Warning |
|---|
Note : For the first version of your App, enter the name of the App before clicking the ‘Upload’ button, or else, an error warning message will appear. |
2- Click Browse → select the archived Project → Open
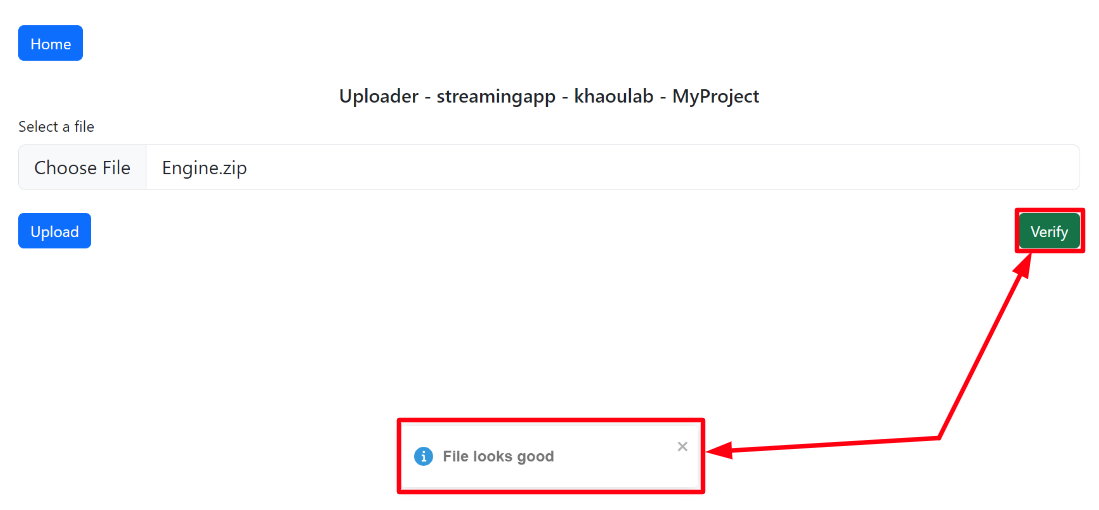
3- Click on ´Verify´ for a verification of the zip file
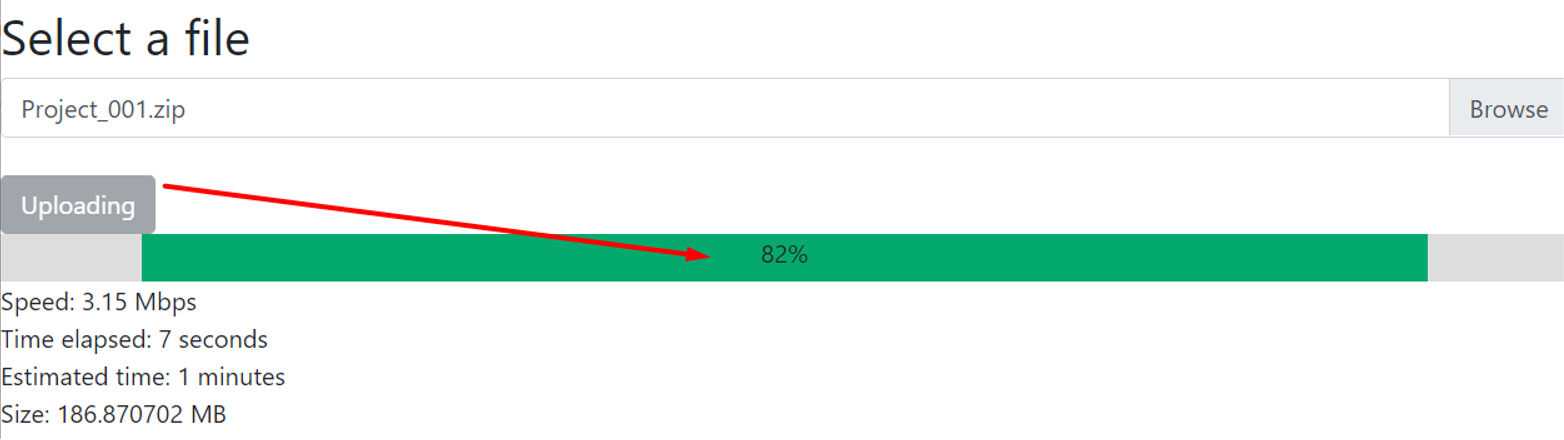
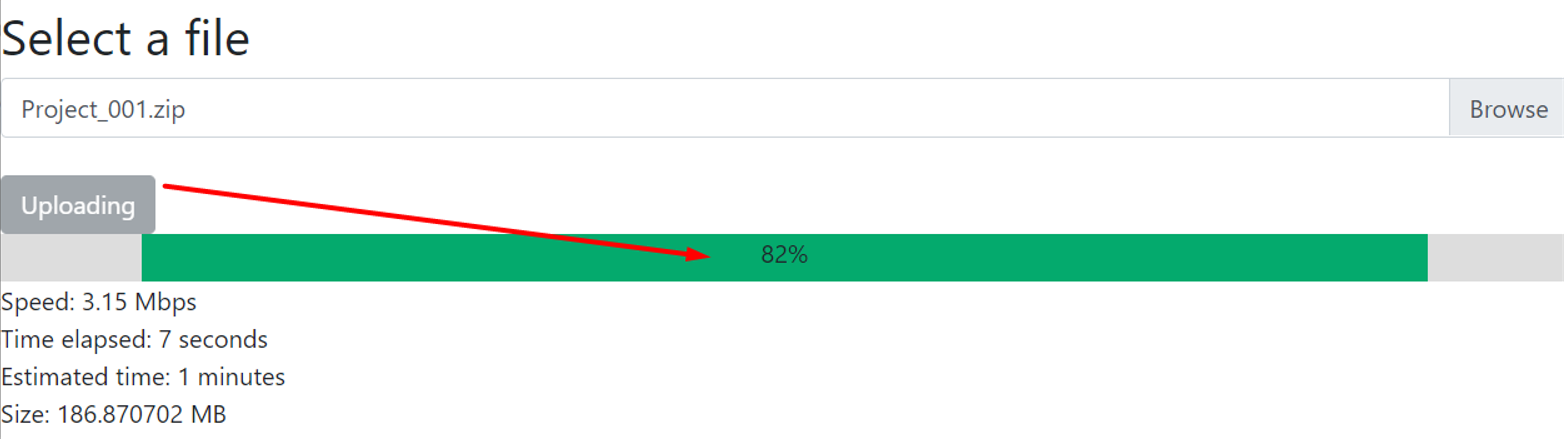
4- Click Upload. In the progress bar, you will see the application uploading progress
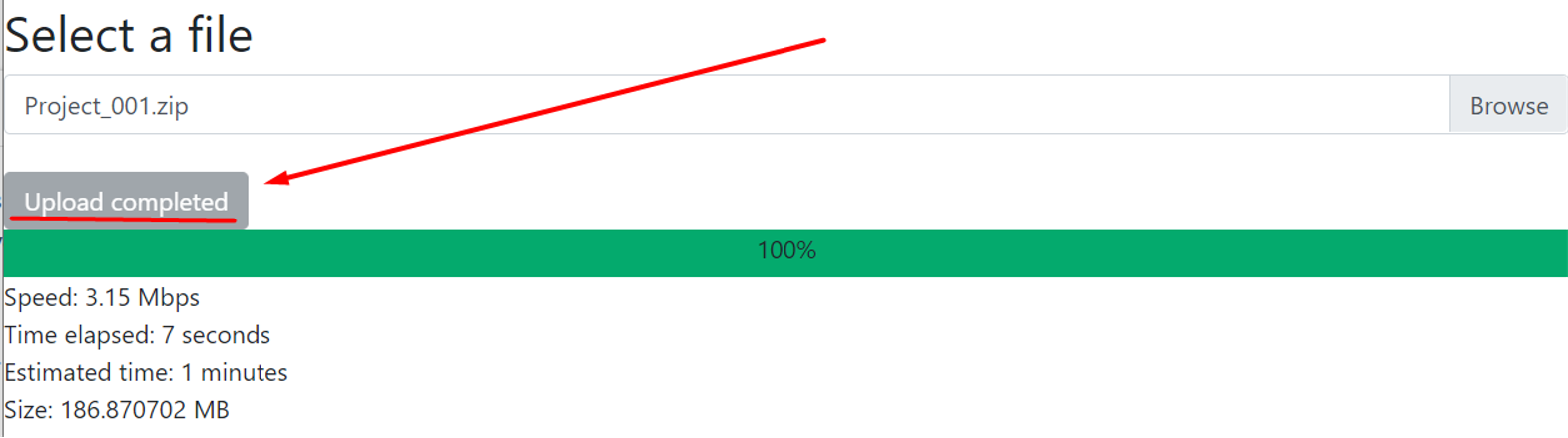
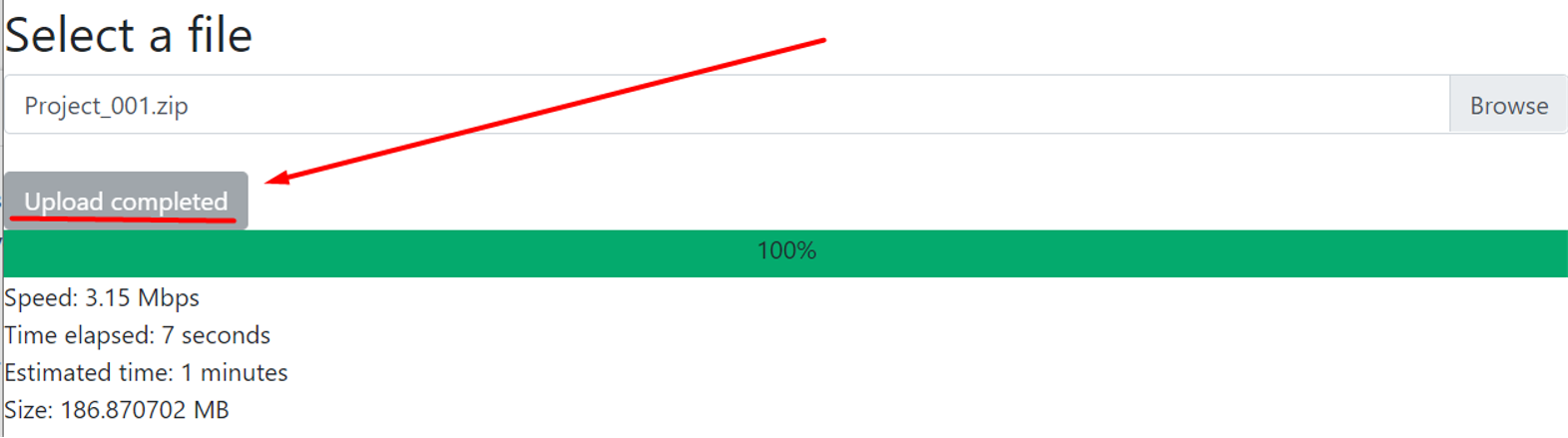
(image 11).As soon as the project is uploaded to the server, you will see a message about the successful completion of the upload, in place of the Upload button (image 12).
Step 3. Create Config
| Info |
|---|
You don't have to create a new config for every new application. If you already have a Config that suits your new application just select it. |
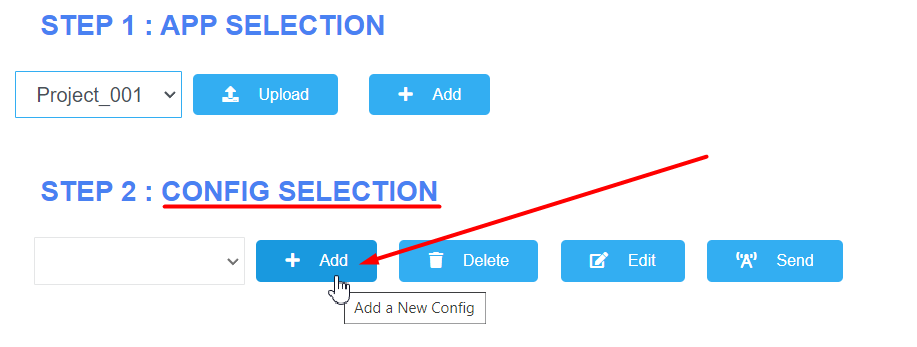
3.1 When the application is uploaded, go back to the Control Panel tab, and click the Add button in a CONFIG section (image 13). In the opened window enter any name for your new Config, then click the Ok button (image 14).
| Note |
|---|
Please note, spaces are not allowed in the config name. |
| Warning |
|---|
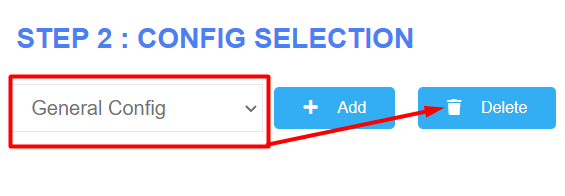
If invalid characters are entered in the name of your config, you will see an error when you try to run the application (image 15). Delete this config (image 16) and create a new one with the correct name. |
| Tip |
|---|
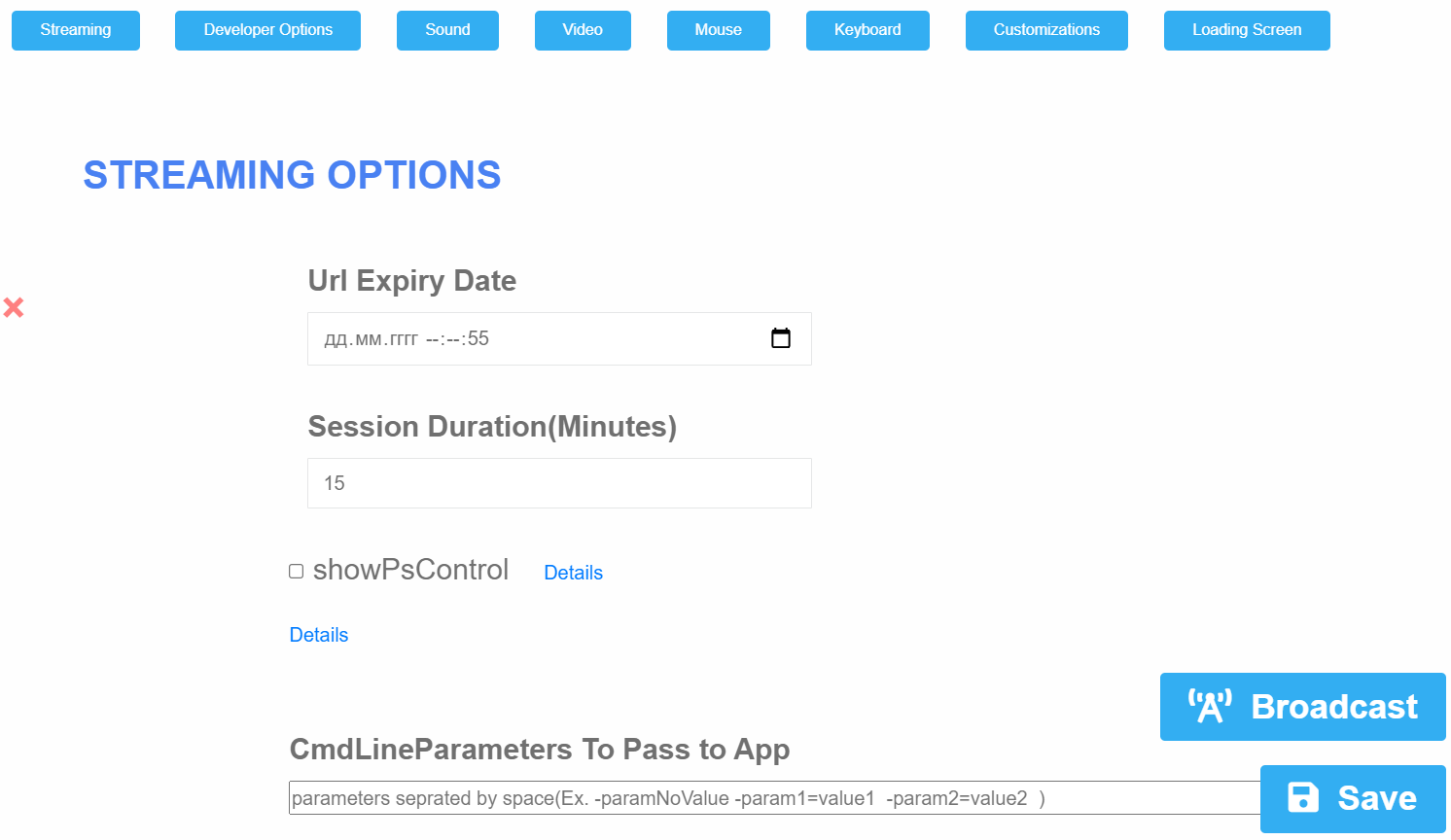
In the following tutorials, you will find a detailed description of all the features in the Application Config (image 17). |
Step 4. Play Application
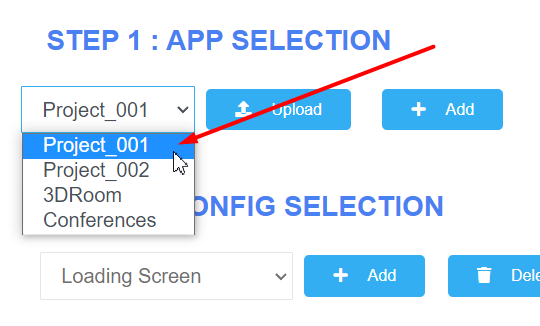
4.1 Select the application from the list of apps in the APP section to launch (image 18).
| Info |
|---|
If you don't see the application in the list, refresh the page and select the application in the list again. |
| Info |
|---|
To refresh the page, press F5 on your keyboard or use the corresponding button in your browser. |
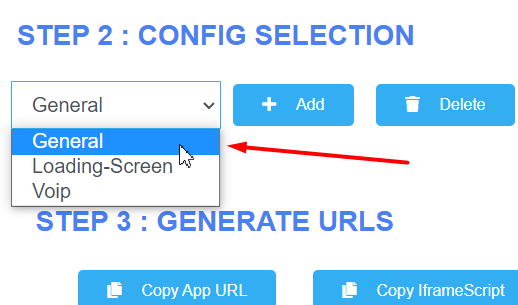
4.2 Select a config file from the list of configs in the CONFIG section for this app (image 19).
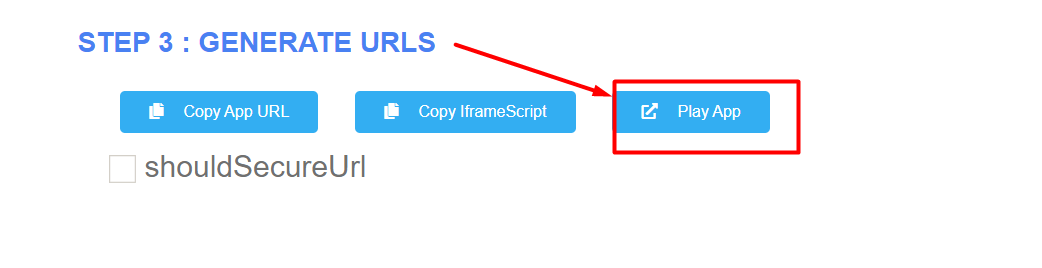
4.3 Click the Play App button in the GENERATE URLS section to start the game. The game will open in a new tab.
| Tip |
|---|
You can also Copy the App URL or iframeScript to embed or share on your site. |
| Tip |
|---|
In the following tutorials, you will find a detailed description of all the features in the Control Panel (image 21). |
5- Your App is successfully uploaded if the progress bar displays "Upload completed"
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Tip : Refresh the page to see your App on Step 1: Add an App. |
Now you are ready to Upload your Project on Eagle 3D’s Platform !
| Info |
|---|
Set a new Config from your Control Panel. |
Was this article helpful? Comment Below. Let us know your feedback.
Need help? Contact Support
If you still need help, contact support to get your issue resolved quickly.
Submit a new request at E3DS support portal or send an Email at support@eagle3dstreaming.com.
Seek advice. Connect with others. Share your experiences. Join our lively E3DS Community Forum today.