Learn to Upload an Unreal Engine Application on Eagle 3D’s Platform.
Prerequisites
| Info |
|---|
Make sure you have: |
Instructions
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Make sure to Test your App Locally with Epic’s Signaling Server before uploading. |
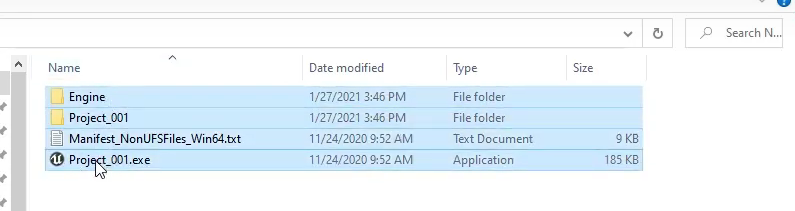
Step 1. Select all the files in your Root folder
In the Root folder, where the exe file of your Application is located, select all the files and folders.
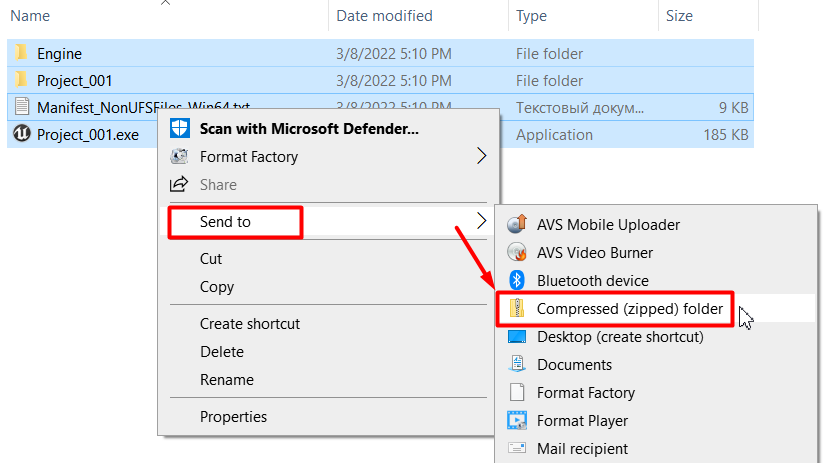
Step 2. Create an Archive of your Packaged Project’s Root folder
| Note |
|---|
Note : If you upload a project without archiving it first, the upload will fail. The Supported archive format is ZIP. |
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Use ZIP as your Archive format, right-click on the selected files →Send to → Compressed (zipped) folder |
Step 3. Add the name of your App
| Info |
|---|
Go to:Control Panel → Step 1: App Selection → Add → enter the name of your App → click OK |
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
The name of your App should match exactly the name of your exe file from your Root folder. If you input a different name, your App will fail to start (it will get stuck on the loading phase (Starting App page)) |
| Note |
|---|
The App name should NOT contain any dot or space as it might cause streaming issues. |
Step 4. Upload your App
1- Click Upload from Step 1 : Select an App
A new tab of the Uploader page will open in your browser.
| Warning |
|---|
Note : For the first version of your App, enter the name of the App before clicking the ‘Upload’ button, or else, an error warning message will appear. |
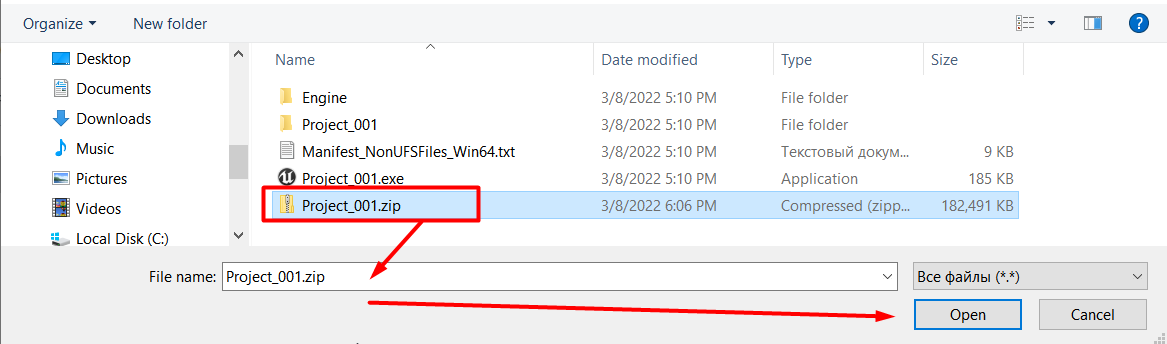
2- Click Browse → select the archived Project → Open
3- Click on ´Verify´ for a verification of the zip file
4- Click Upload
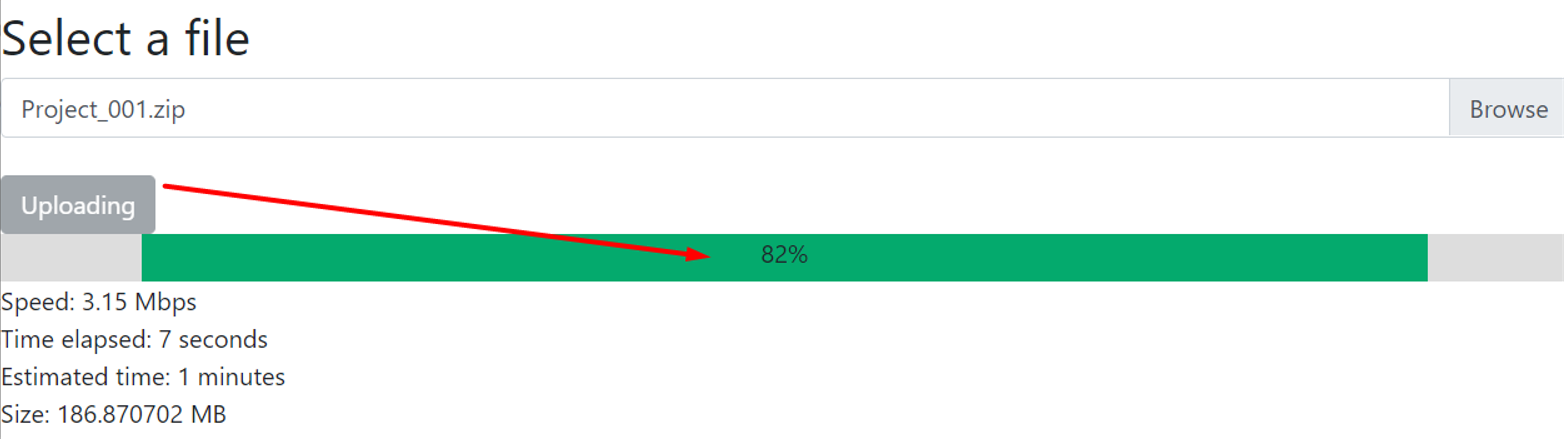
In the progress bar, you will see the application uploading progress
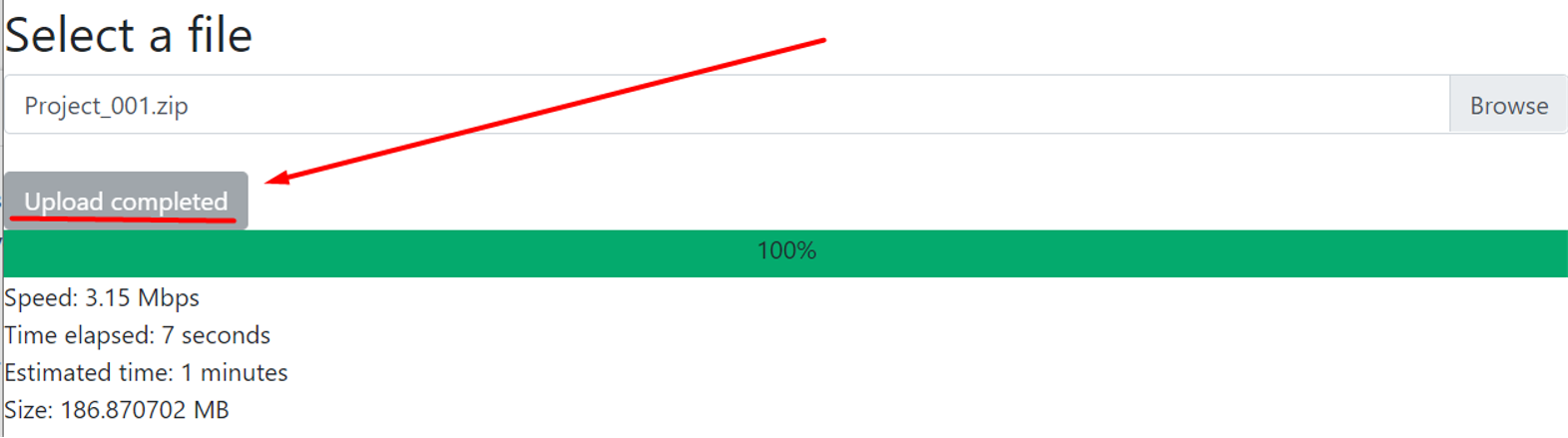
5- Your App is successfully uploaded if the progress bar displays "Upload completed"
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
Tip : Refresh the page to see your App in Step 1: Add an App. |
Now you are ready to Upload your Project on Eagle 3D’s Platform !
| Info |
|---|
Set a new Config from your Control Panel. |
Was this article helpful? Comment Below. Let us know your feedback.
Need help? Contact Support
If you still need help, contact support to get your issue resolved quickly.
Submit a new request at E3DS support portal or send an Email at support@eagle3dstreaming.com.
Seek advice. Connect with others. Share your experiences. Join our lively E3DS Community Forum today.


.png?version=1&modificationDate=1714543740378&cacheVersion=1&api=v2&width=619)
.png?version=1&modificationDate=1714543859064&cacheVersion=1&api=v2&width=624)


.png?version=1&modificationDate=1714543946076&cacheVersion=1&api=v2&width=614)