Learn how to make your UE App able to receive inputs from mobile devices.
To achieve your mobile configuration will require making modifications to both your Control Panel Config and Unreal Engine (UE) Project.
Prepare to execute instructions
For this document, you should :
Access the Control Panel.
Enable the Pixel Streaming plugin Enable the Pixel Streaming plugin
Package your App Package your Project from Unreal Engine
Upload your App Upload an App on your Control Panel
Select an App from Step 1 in the Control Panel Select an App
Select/Create a Config Select/Create a Config
Instructions
1. Modifications from the Control Panel Config
Enable this feature to receive Touch commands on Mobile devices Fake Mouse with Touches
2. Modifications from the Unreal Engine (UE) Project
2.1. UE Project Setup
Follow these instructions to setup your Project for both Mobile and Desktop.
Step 1. Create a Cursor UMG
1. Create a Widget Blueprint
2. Add to the Canvas with a small size as a cursor (example 20×20)
3. Set the image Alpha to Zero
4. This will act as an invisible Cursor and it will be hidden behind the Browser Cursor during the Pixel Streaming
5. Set the created Cursor Widget under Software cursors
Project Settings ->Engine->User Interface
6. Set Pixel Streamer Default Cursor Class Name to ‘DefaultCursor’
Project Settings ->Plugins->Pixel Streaming
7. Set the Show Mouse Cursor in Player Controller to TRUE
In Level Blueprint (or as per project).
2.2. Touch Interface Setup (Optional)
This allows you to enable Joystick Controls in your App for Mobile devices.
1. Create Touch Interface (or Copy from the Engine)
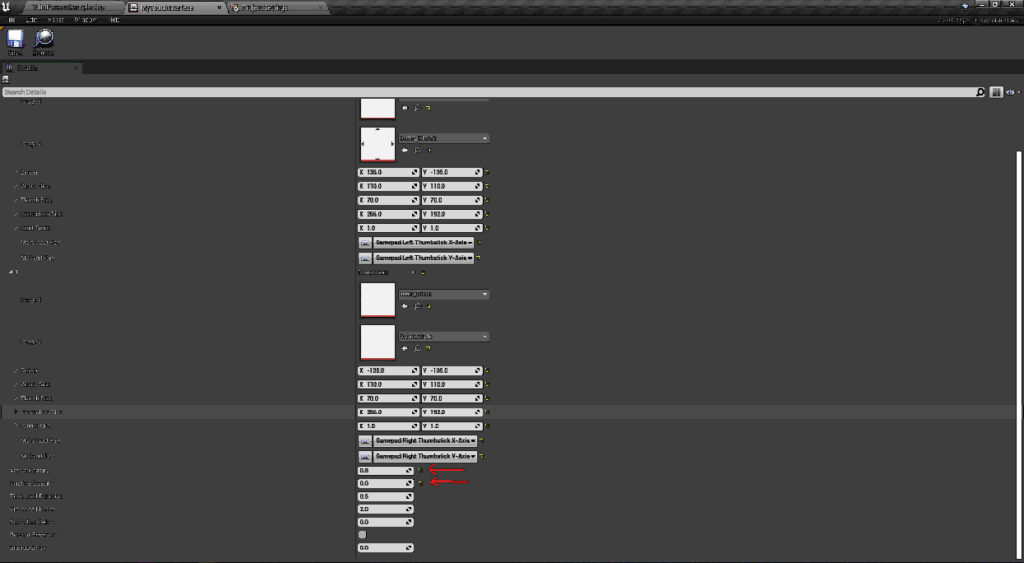
2. In Touch Interface, set :
Active Opacity = 0.8
Inactive Opacity = 0
This will hide the Interface used on PC and make it visible on Mobile devices.
3. Set the created Interface under Default Touch Interface
Go to : Project Settings->Engine->Inputs.
4. Enable ‘Always Show Touch Interface’
5. Set the Parameters as follow
Go to : Project Settings-> Inputs > Enter the Parameters values below.
The source code of the steps showed in this tutorial are here :
https://eagle3dstreaming.atlassian.net/l/cp/7BNEDDxT
Was this article helpful? Comment Below. Let us know your feedback.
We don't have a way to export this macro.Need help? Contact Support
If you still need help, contact support to get your issue resolved quickly.
Submit a new request at E3DS support portal or send an Email at support@eagle3dstreaming.com.
Seek advice. Connect with others. Share your experiences. Join our lively Community Forum today.